Cara Membuat Daftar isi di Halaman Utama (beranda) Blog
Hallo sobat Berbagi pengetahuan, allhamdulilah admin dapat berbagi sedikit ilmu lagi nih untuk kalian para blogger :)
dalam postingan kali ini saya akan memberikan sedikit tutorial membuat tampilan beranda blog atau home page menjadi daftar isi.
seperti halnya pemilik di restoran-restoran mereka akan membuat daftar menu makannan yang ada di restoran tersebut , karena sebelum memesan makanan bisanya para pengunjung terlebih dahulu melihat daftar menu makanan setelah menemukan makanan yang cocok maka mereka akan memesannya.
begitu juga blog dengan menjadikan homepage sebagai daftar isi, pengunjung akan lebih tau apa saja yang ada pada blog kita dan apa saja yang mereka butuhkan khususnya para pengunjung yang masuk bukan hasil keyword yang mereka cari tetapi masuk lewat alamat situs kita.
dari penjelasan diatas anggap saja retoran adalah blog , daftar menu adalah daftar isi dan makanan adalah postingan kita. jadi daftar isi sangatlah di perlukan untuk para pengunjung baru sehingga mereka tidak bingung dan akan lebih nyaman berlama² di blog kita. jadi itulah sekilas tentang fungsi dari daftar isi di blog , bagaimana sobat blogger mau pasang daftar isi di halaman utama ?
kalau mau terapkan di blog sobat silahkan simak tutorialnya di bawah ini !
1. login ke blog
2. buka laman --> pilih laman baru --> pilih HTML lalu masukan kode di bawah ini,
____________________________________________________________
<b> </b><br />
<div dir="ltr" style="text-align: left;" trbidi="on">
<div style="text-align: justify;">
<b style="text-align: center;"> <u>◄◄DAFTAR ISI BLOG►►</u></b></div>
<div style="background-color: #dde1e3; border: 1px solid #999999; height: 1000px; overflow: auto; padding: 10px; width: 200%px;">
<script src="https://sites.google.com/site/script4shared/sitemap.js"></script><script src="http://yeyev94.blogspot.com//feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script> </div>
</div>
</div>
ket:
warna merah adalah alamat blog jadi gantikan dengan alamat blog sobat,
warna biru adalah tinggi dan lebar daftar isi jadi sesuaikan dengan template blog sobat
script diatas adalah tampilan daftar isi yang saya terapkan di blog ini silahkan lihat DISINI untuk melihat tampilannya.
____________________________________________________________
4. tambahkan judul laman ---> publikasikan
lihat pada gambar !
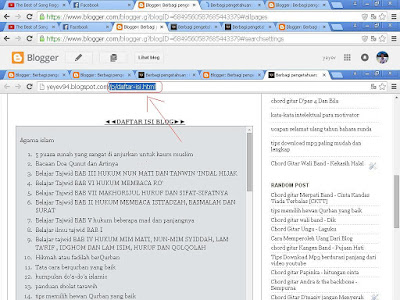
5. buka laman daftar isi yang sobat buat tadi --> copy ujung alamat urlnya
lihat pada gambar !

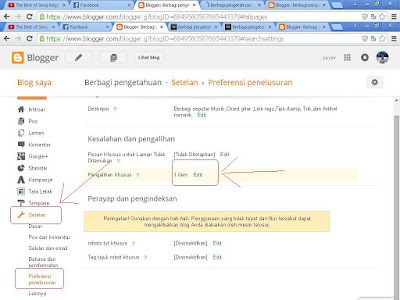
6. buka stelan --> pilih preferensi penelusuran --> klik edit pada pengalihan laman
lihat pada gambar !

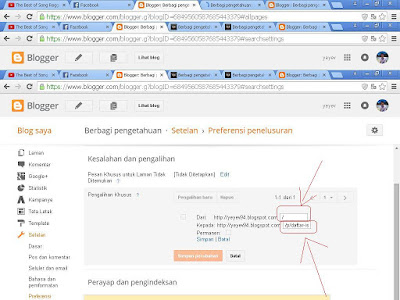
7. tambahkan garis miring ( / ) dari alamat pertama yaitu alamat blog sobat di kolom kedua selanjutnya pastekan ujung alamat url daftar isi yang sudah kamu copy pada pengalihan di kolom kedua , pilihan permanennya jangan di aktikan (jangan di ceklis) simpan --> simpan perubahan
lihat pada gambar !

8. buka setelan kembali --> pilih pos dan komentar , kosongkan postingan di halaman utama
lihat pada gambar !
9 . selesai , silahkan cek beranda sobat dan lihat hasilnya :)
mungkin itulah cara membuat daftar isi di halaman utama / beranda Blog ,kurang dan lebihnya mohon maaf karena saya juga masih newbie dalam dunia blogger. selamat mencoba wassalam...
seperti halnya pemilik di restoran-restoran mereka akan membuat daftar menu makannan yang ada di restoran tersebut , karena sebelum memesan makanan bisanya para pengunjung terlebih dahulu melihat daftar menu makanan setelah menemukan makanan yang cocok maka mereka akan memesannya.
begitu juga blog dengan menjadikan homepage sebagai daftar isi, pengunjung akan lebih tau apa saja yang ada pada blog kita dan apa saja yang mereka butuhkan khususnya para pengunjung yang masuk bukan hasil keyword yang mereka cari tetapi masuk lewat alamat situs kita.
dari penjelasan diatas anggap saja retoran adalah blog , daftar menu adalah daftar isi dan makanan adalah postingan kita. jadi daftar isi sangatlah di perlukan untuk para pengunjung baru sehingga mereka tidak bingung dan akan lebih nyaman berlama² di blog kita. jadi itulah sekilas tentang fungsi dari daftar isi di blog , bagaimana sobat blogger mau pasang daftar isi di halaman utama ?
kalau mau terapkan di blog sobat silahkan simak tutorialnya di bawah ini !
1. login ke blog
2. buka laman --> pilih laman baru --> pilih HTML lalu masukan kode di bawah ini,
____________________________________________________________
<b> </b><br />
<div dir="ltr" style="text-align: left;" trbidi="on">
<div style="text-align: justify;">
<b style="text-align: center;"> <u>◄◄DAFTAR ISI BLOG►►</u></b></div>
<div style="background-color: #dde1e3; border: 1px solid #999999; height: 1000px; overflow: auto; padding: 10px; width: 200%px;">
<script src="https://sites.google.com/site/script4shared/sitemap.js"></script><script src="http://yeyev94.blogspot.com//feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script> </div>
</div>
</div>
ket:
warna merah adalah alamat blog jadi gantikan dengan alamat blog sobat,
warna biru adalah tinggi dan lebar daftar isi jadi sesuaikan dengan template blog sobat
script diatas adalah tampilan daftar isi yang saya terapkan di blog ini silahkan lihat DISINI untuk melihat tampilannya.
____________________________________________________________
4. tambahkan judul laman ---> publikasikan
lihat pada gambar !
5. buka laman daftar isi yang sobat buat tadi --> copy ujung alamat urlnya
lihat pada gambar !
6. buka stelan --> pilih preferensi penelusuran --> klik edit pada pengalihan laman
lihat pada gambar !
7. tambahkan garis miring ( / ) dari alamat pertama yaitu alamat blog sobat di kolom kedua selanjutnya pastekan ujung alamat url daftar isi yang sudah kamu copy pada pengalihan di kolom kedua , pilihan permanennya jangan di aktikan (jangan di ceklis) simpan --> simpan perubahan
lihat pada gambar !
lihat pada gambar !
9 . selesai , silahkan cek beranda sobat dan lihat hasilnya :)
mungkin itulah cara membuat daftar isi di halaman utama / beranda Blog ,kurang dan lebihnya mohon maaf karena saya juga masih newbie dalam dunia blogger. selamat mencoba wassalam...
Tidak ada komentar:
Posting Komentar